Mobile Application Design
Project Background
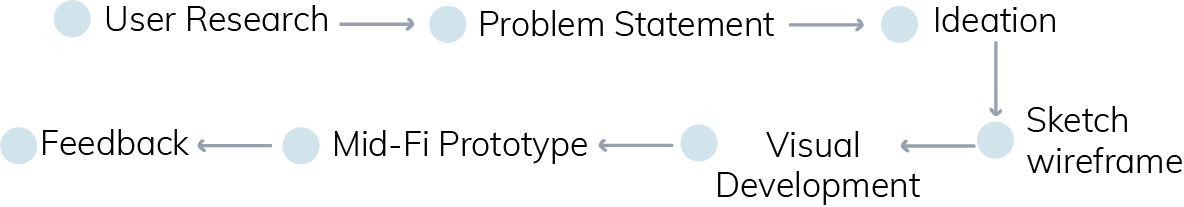
I designed and wireframed an app to help users improve their wellbeing. I followed a design process which started with user research and ended with mid-fidelity prototypes.
I designed and wireframed an app to help users improve their wellbeing. I followed a design process which started with user research and ended with mid-fidelity prototypes.

Regulating your exercise, eating and sleep on a daily or weekly basis can improve your wellbeing.
Many people benefit from easy access to knowledge and tips on how to take daily steps for a better wellbeing. The negative effects of stress can be mitigated through maintaining healthy lifestyle routines.
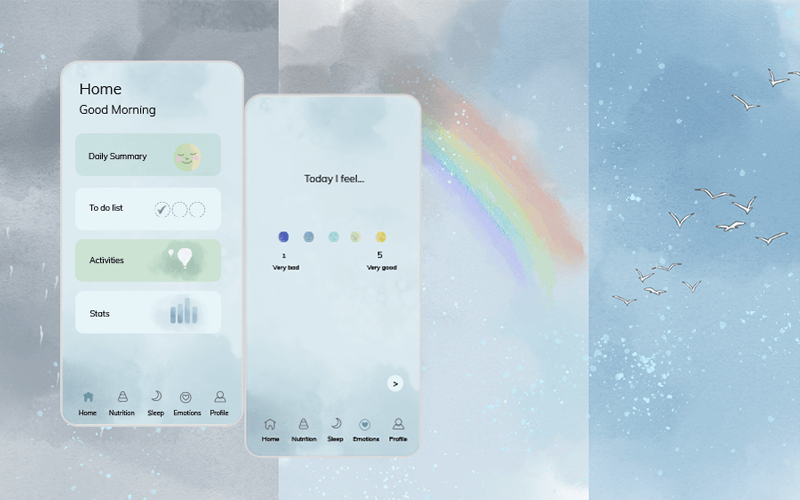
This app aims to visualise healthy lifestyle routines for users to follow, while showing users their progress.
My UX process for this project

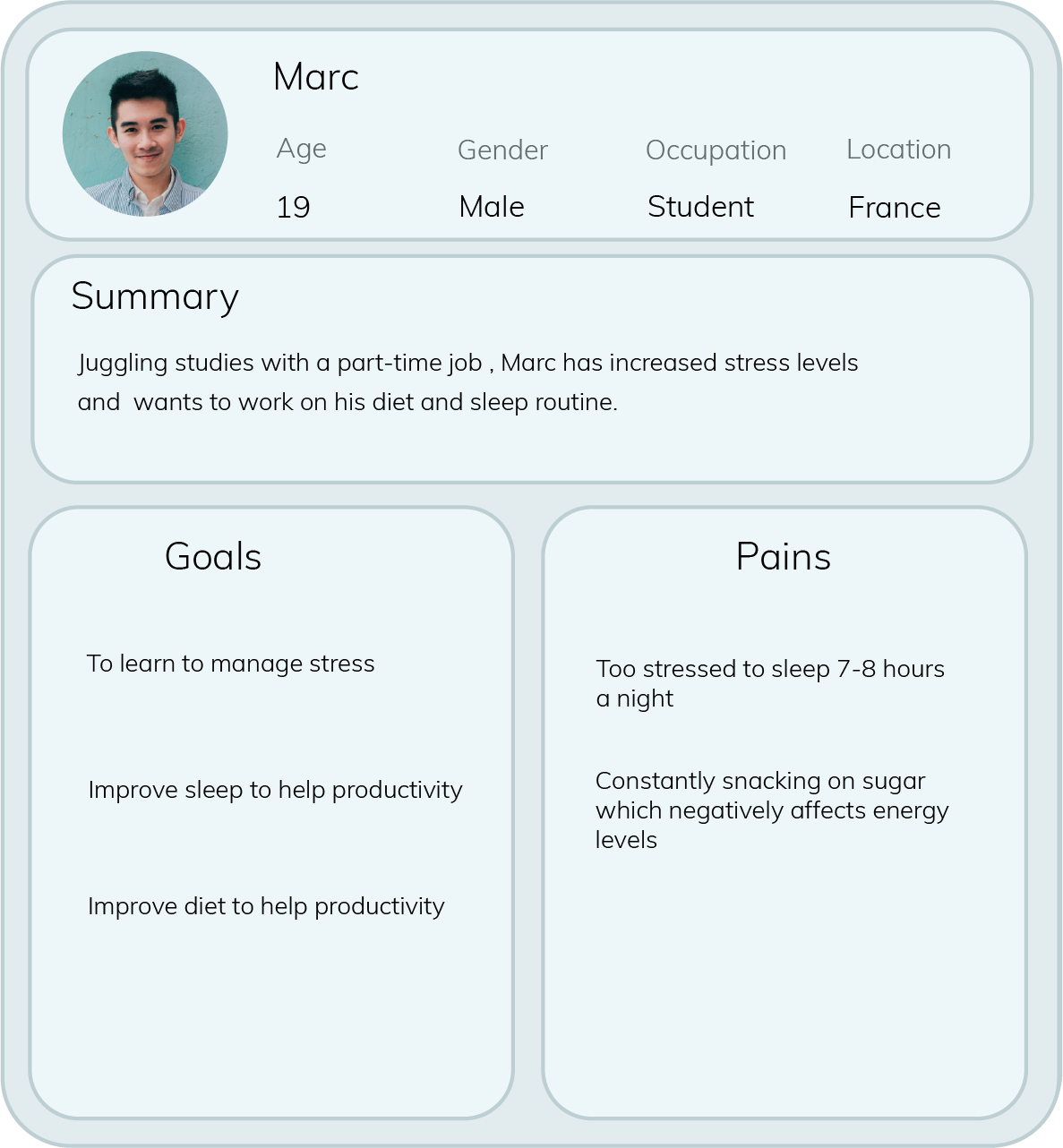
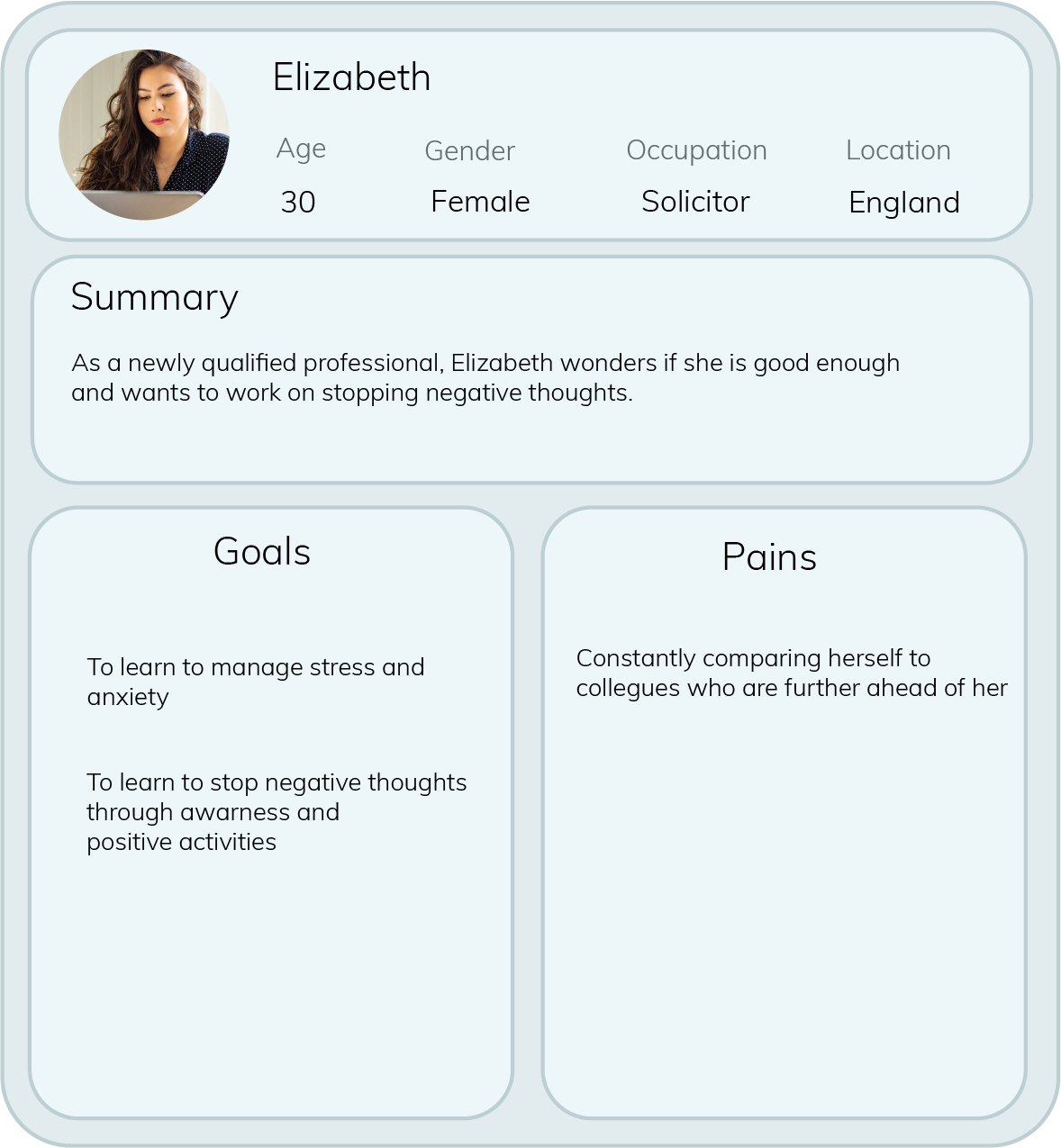
While researching people who are both likely to use a mental wellbeing app and people affected by stress related mental health issues, I found two main target audience types. I created hypothetical personas based on my research. Notably, I used findings from publicly available articles and data about stress, published by the HSE, UK and the WHO, EU.


Clarifying the main aspects of lifestyle which contribute to a good wellbeing.
Create an interface which brings together aspects of lifestyle such as sleep, diet and cognition in order to improve overall wellbeing.
Provide the user with personal significance.
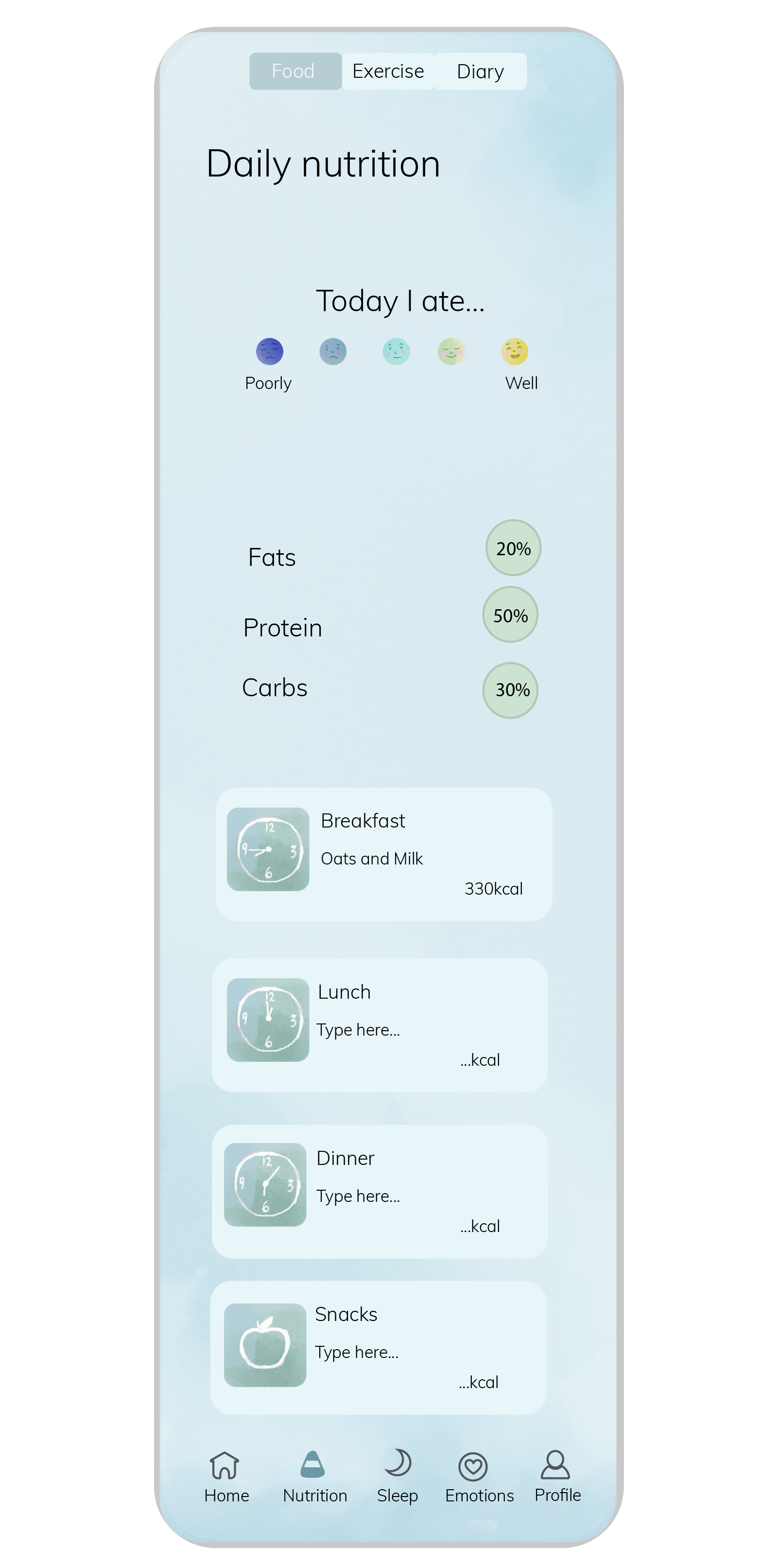
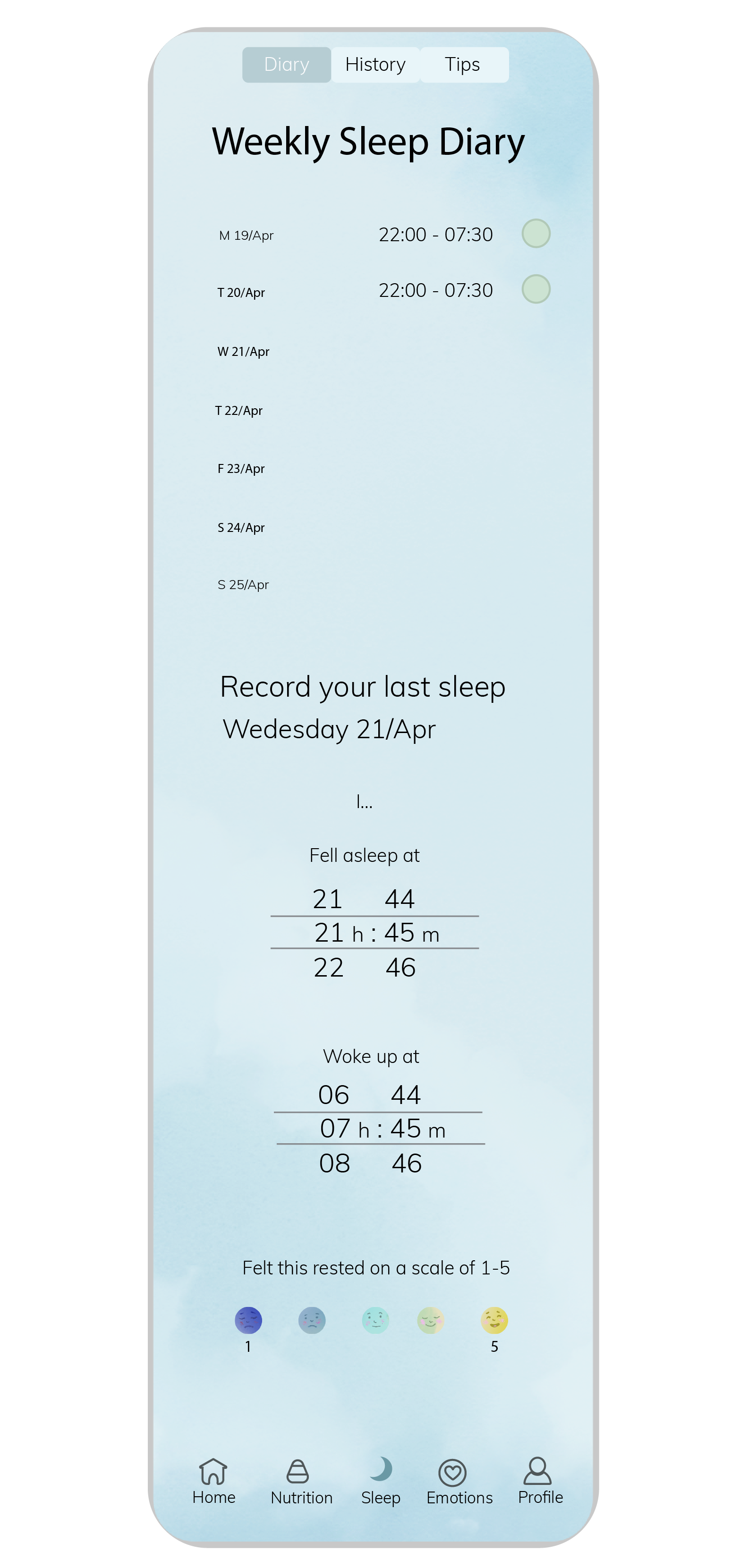
Create diary sections to track personal sleep patterns, thoughts, nutrition and exercise.
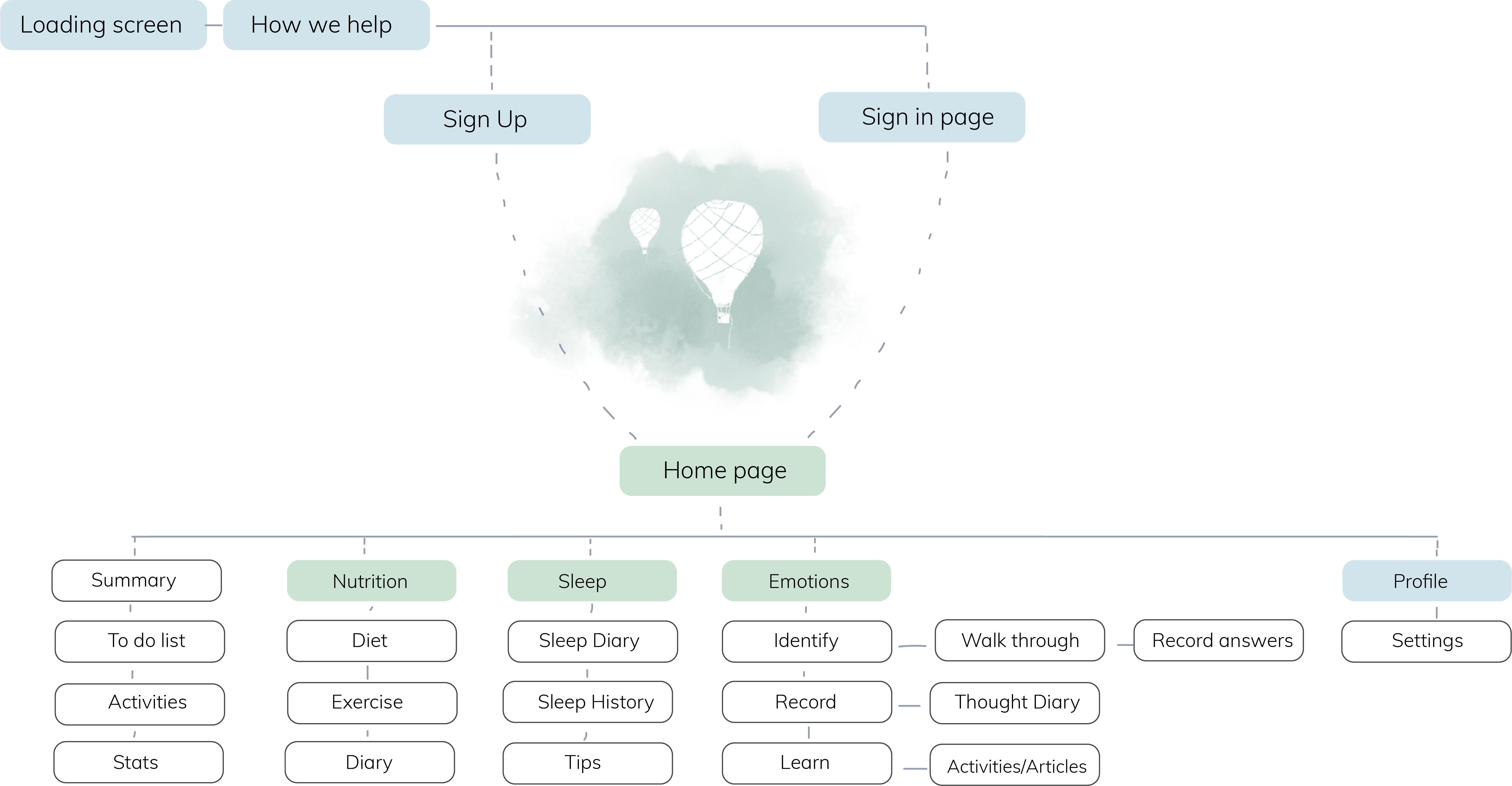
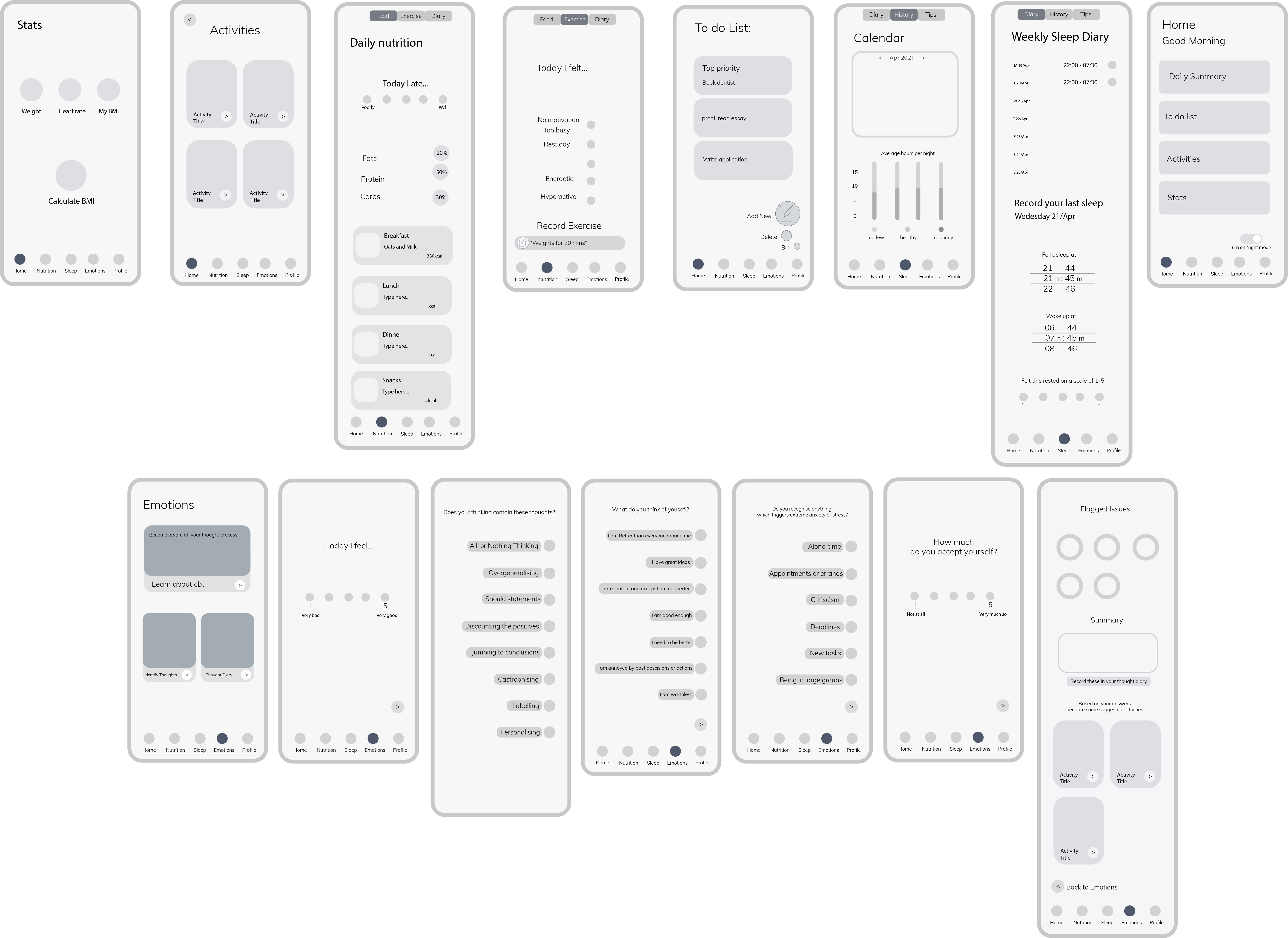
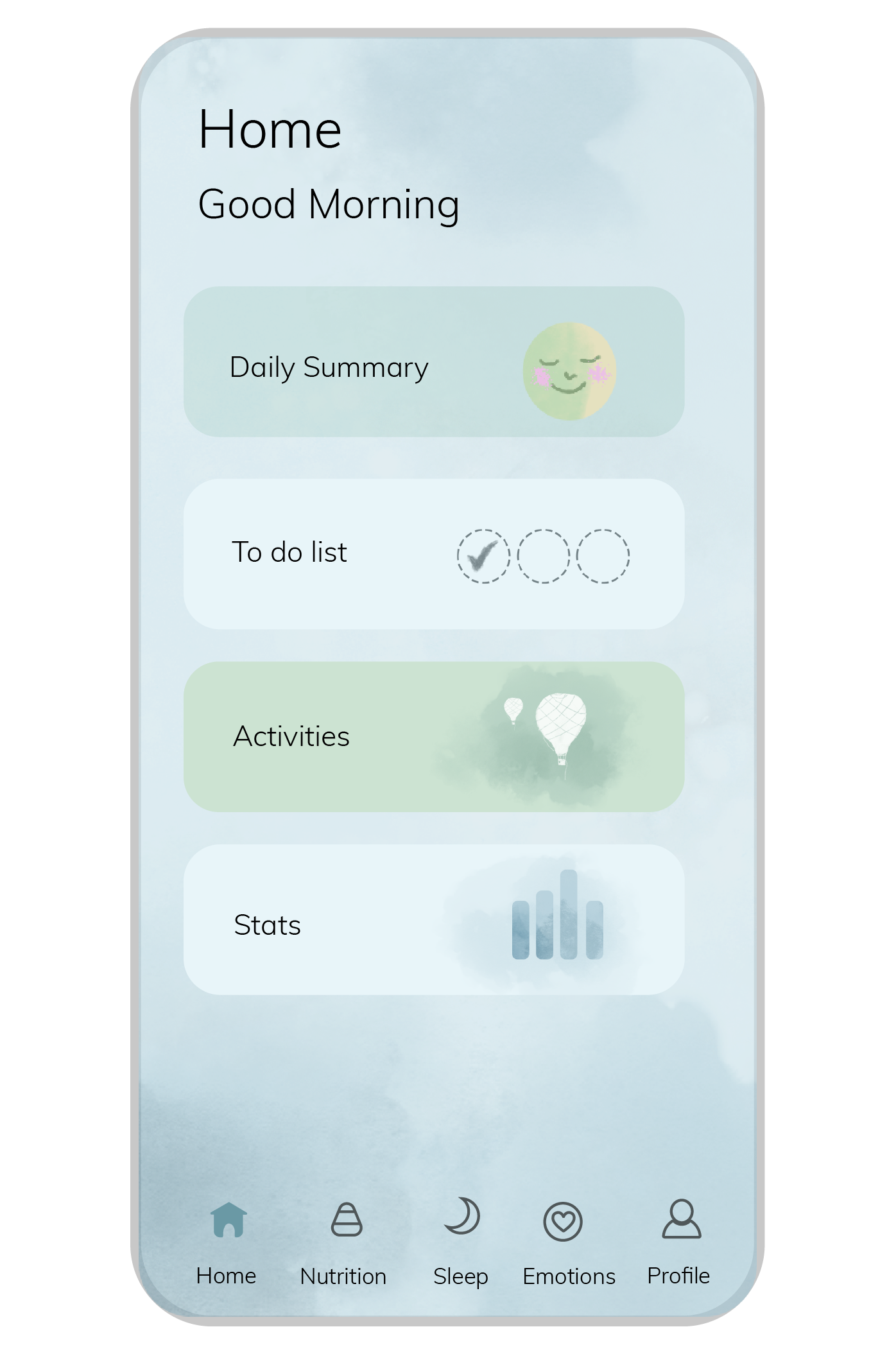
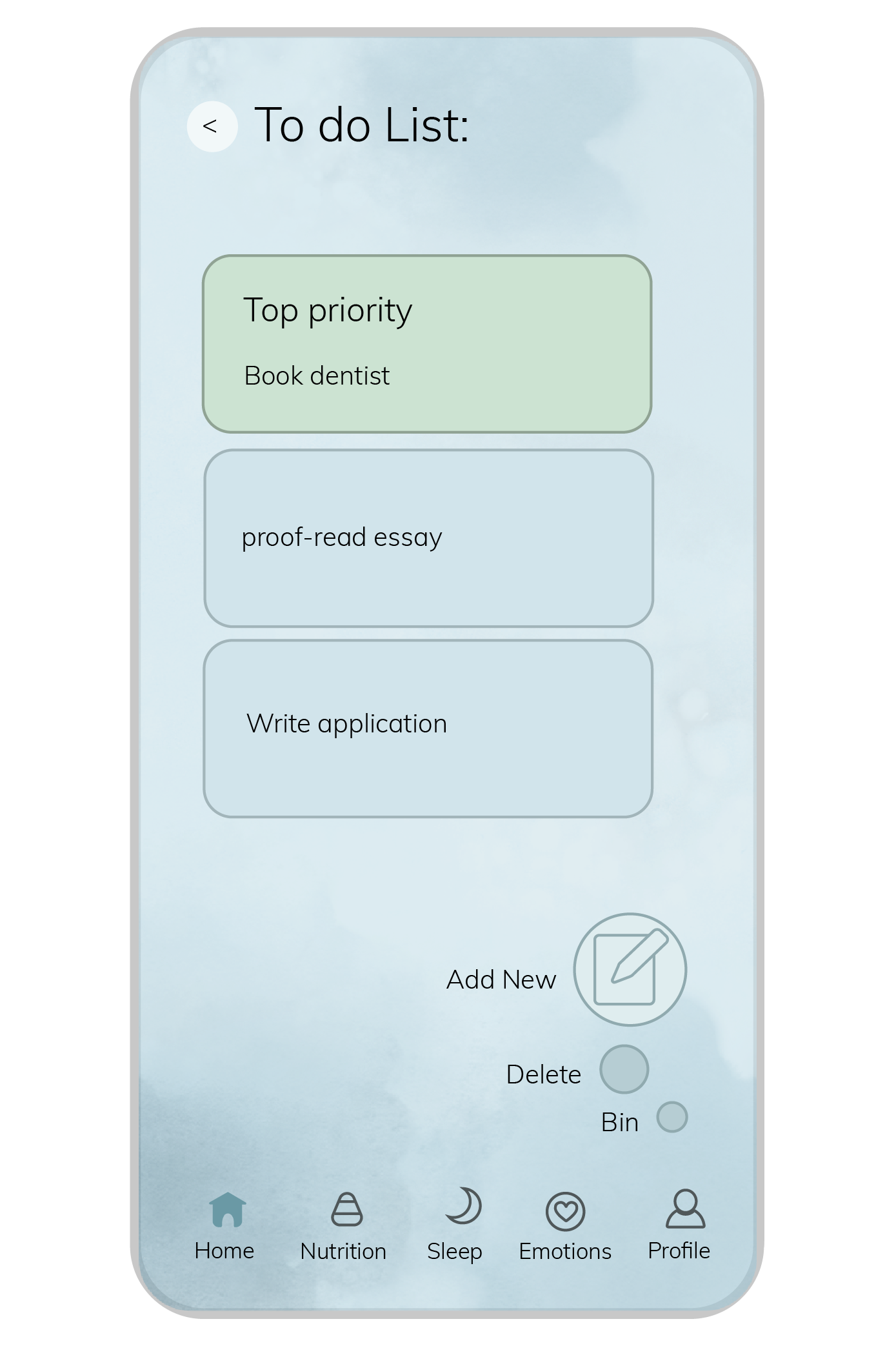
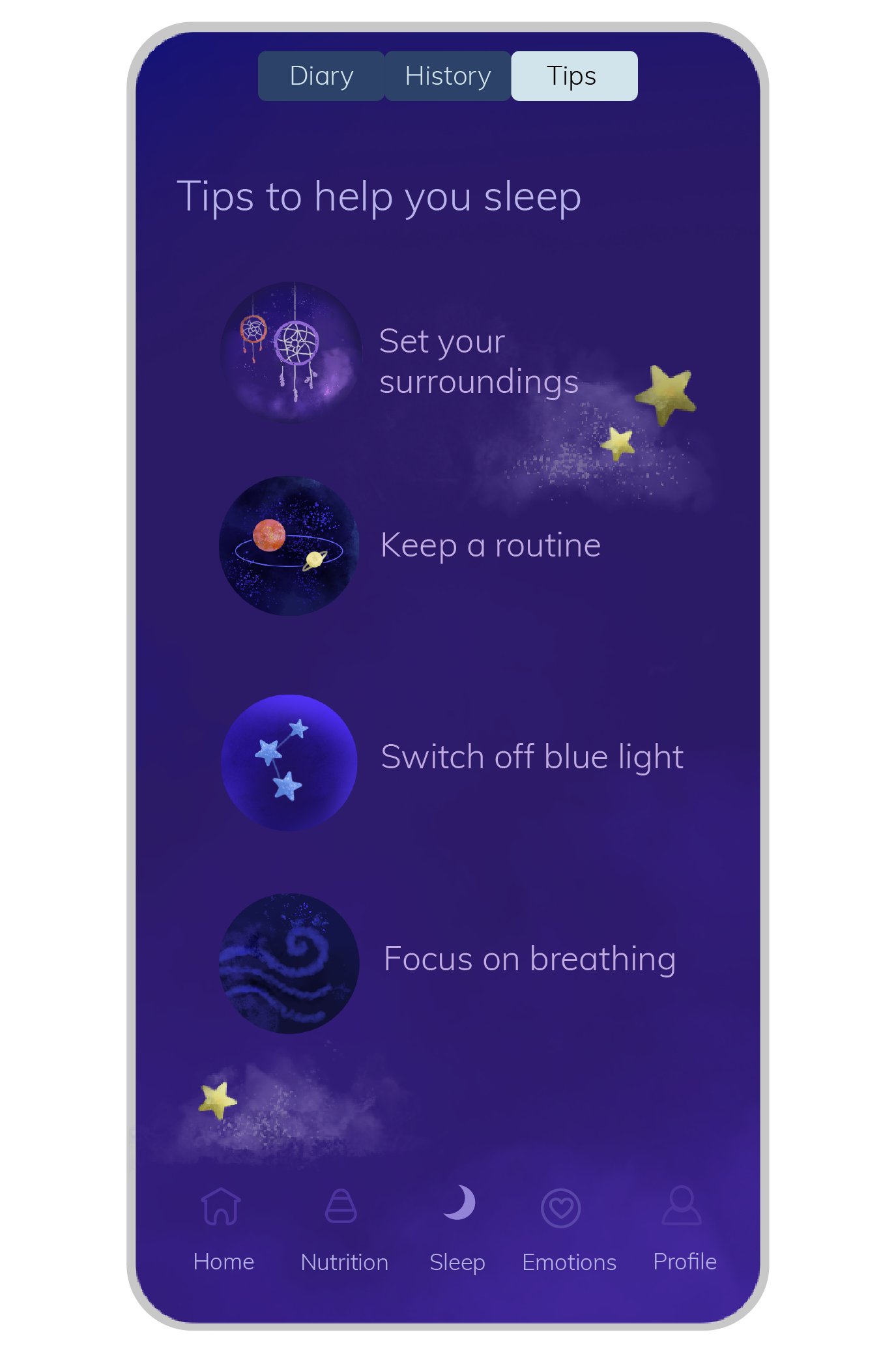
The information and activities within this app are categorised into 4 main sections including: a homepage, nutrition, sleep and emotions. There is a profile section for usability purposes. In this section the user can easily navigate to their settings and delete their account. Users can go back and forth between sections by using the navigation bar at the bottom of the screen.

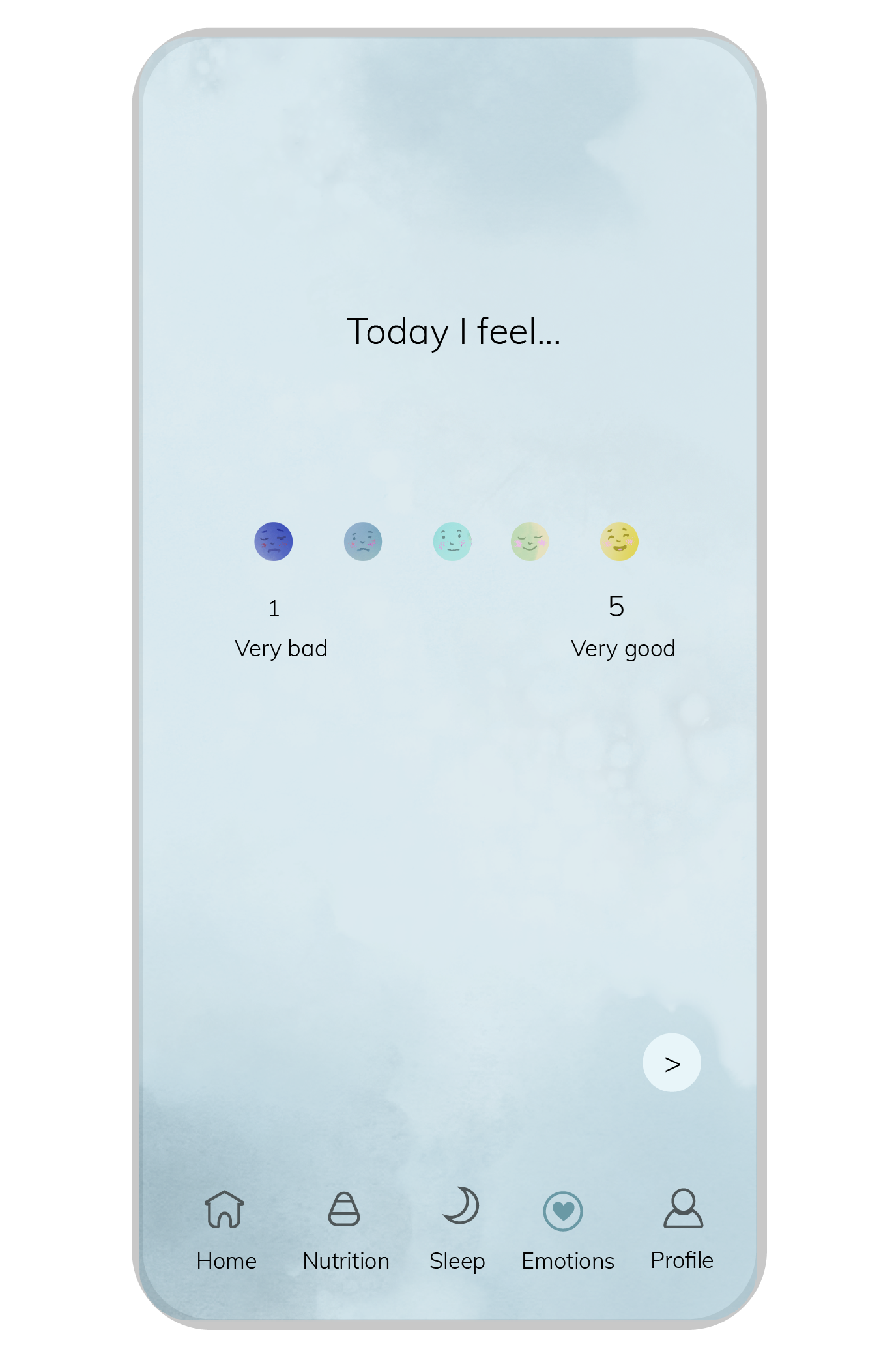
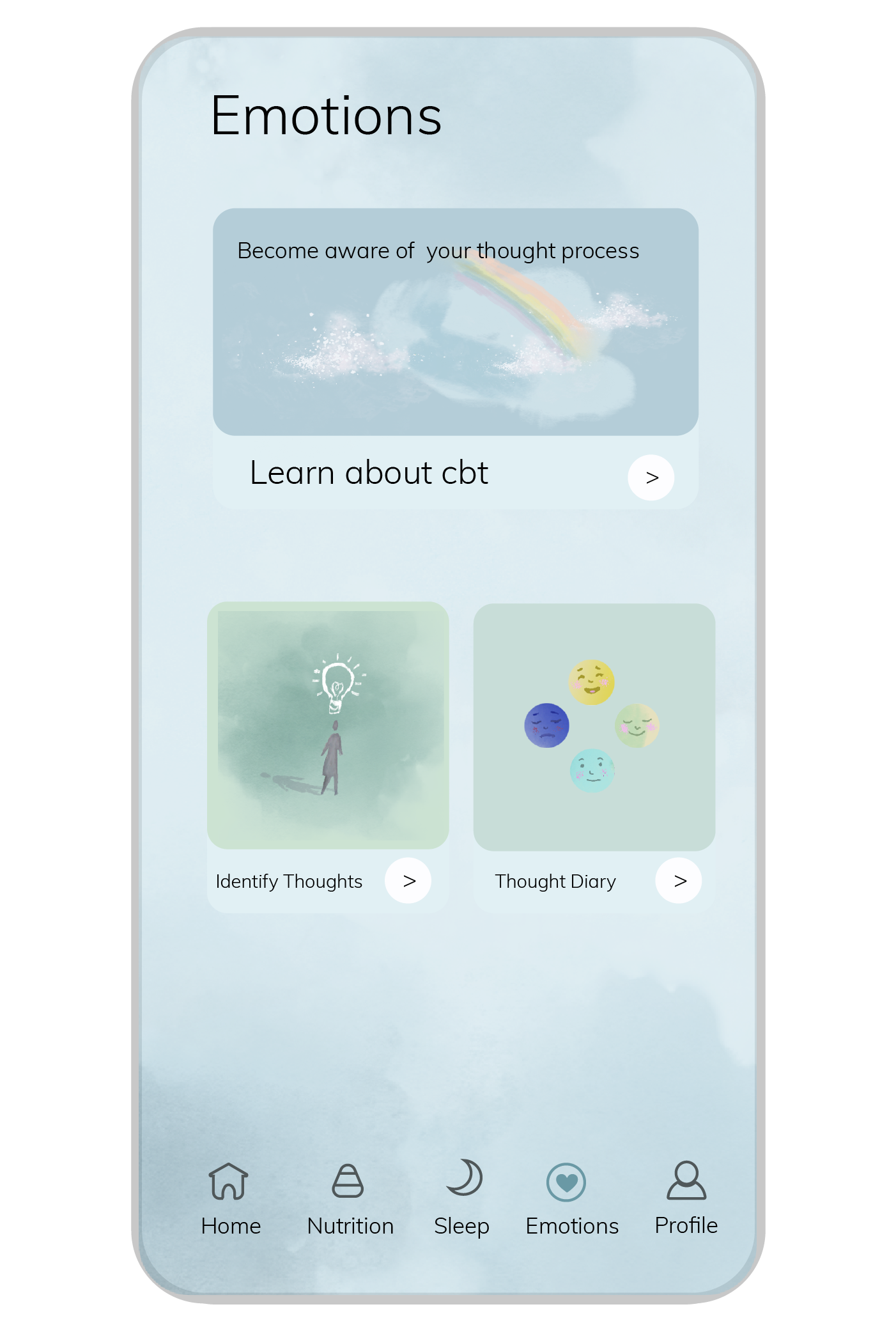
A predominant use case for this app would be to clarify thoughts. Therefore, a section of the app is dedicated to a simple walk through containing multiple choice questions which can help users identify intrusive or negative thoughts.







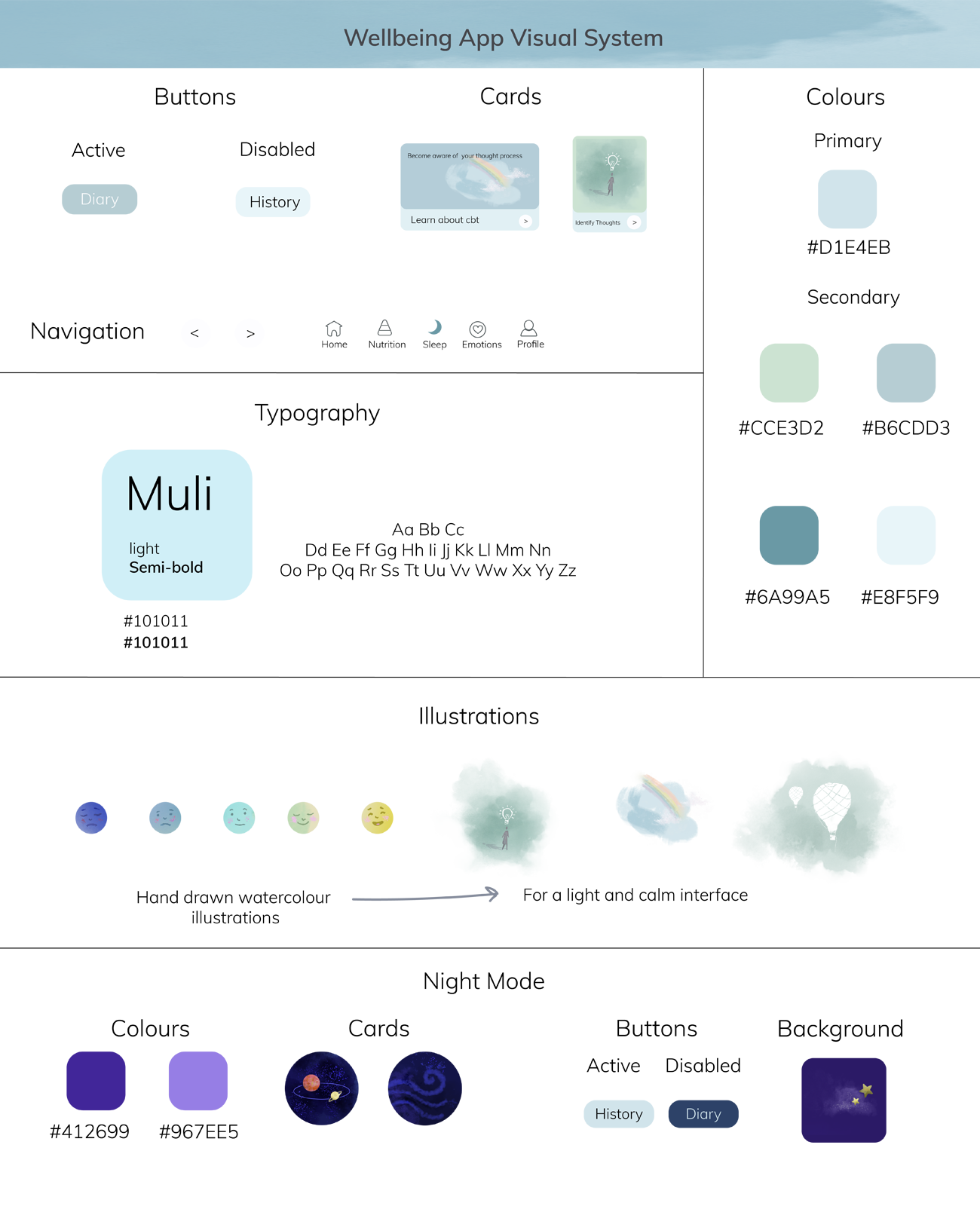
Night mode allows users to view the sleep section of the app through a dark interface. Users can therefore use the app before bed without viewing a screen containing excessive white/bright light.





If I were to finalise the user experience design, I would fine tune the homepage wireframes to focus even more on the mental wellbeing aspects of the app. I would research use cases in more depth, so that I could evaluate how useful the nutritional and lifestyle aspects are for users.
My feedback was positive and mostly appraised the visual aspects of my design:
"The colours fit the concept of a wellbeing app"
"The artwork and colours are friendly and would make using this app a positive experience."